| Добавил: root 2013-01-09 13:32:04 446 просмотров В этой статье мы расскажем о создании очень красивого рекламного щита, который будет состоять из вращающихся створок. На каждой створке будут нанесены части двух рекламных рисунков. Каждый раз, когда створки будут поворачиваться, рекламный рисунок будет меняться. Выражаем благодарность мапперу Yarko за предоставление технологии создания подобного щита :)
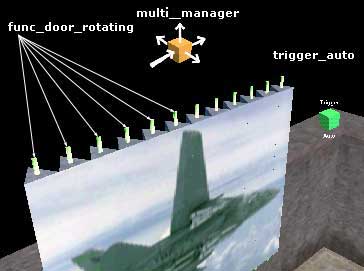
Нам понадобятся следующие энтити-объекты:
Так будет выглядеть рекламный щит в игре (заснят момент смены картинки):

Как это работает?
Мы создадим 12 вращающихся створок (func_door_rotating) и 1 multi_manager, который будет активировать с интервалом в 0.1 секунды каждую створку по очереди.
На разных сторонах створок мы нанесем разные рекламные рисунки, таким образом, чтобы при повороте створок, получалось цельное изображение. Так как объекты func_door_rotating обладают свойством автоматического закрытия после некоторого времени, то створки самостоятельно будут закрываться, показывая первую рекламу, пока их вновь не активирует multi_manager, чтобы показать вторую рекламу.
Создаем створки
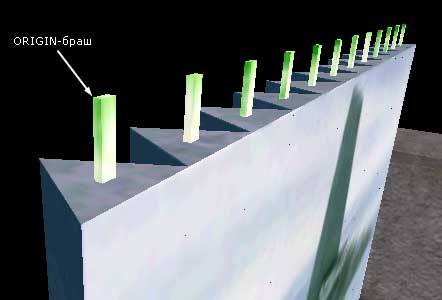
На картинке ниже видно, что мы создали 12 «треугольных» вращающихся створок func_door_rotating. Почему треугольных? Просто треугольные створки вращаются красивше, чем квадратные :) Кстати, треугольники нужно делать равносторонними, чтобы разные рекламные картинки совпадали после вращения.

Func_door_rotating — вращающийся объект, поэтому не забываем про ORIGIN-браш.

Параметр «Delay before close» определяет, через сколько секунд створка автоматически вернется в начальное положение. Для всех створок необходимо выставить одинаковые промежутки времени.
Обратите внимание также на параметр «Distance (deg)», который определяет угол поворота створок. Так как на нашей карте мы использовали створки в виде равносторонних треугольников, то угол равен 120°.
Картинку на створки нужно наносить, выбрав все нужные стороны створок, нажав флажок «Tread as one» и кнопку «Fit», так будет удобнее.
| Func_door_rotating (створка) |
Name: door1 (имя створки)
Speed: 180 (скорость вращения)
Distance (deg): 120 (угол поворота створки в градусах)
Delay before close: 10 (время до автоматического возврата в исходное положение) |
|
С такими же параметрами, но разными именами нужно создать еще 11 створок (всего будет: 12).
Створки мы назвали: door1, door2, door3 ... door12.
Управление створками (multi_manager)
Створки мы будем заставлять вращаться объектом multi_manager. Первую створку мы активируем через 0.1 секунды, вторую — через 0.2 секунды, третью — через 0.3 секунды ... и т.д. до активации 12 створки через 1.2 секунды.
Последним 13-м объектом активации мы сделаем (ВНИМАНИЕ!) сам multi_manager! Это необходимо, чтобы смена рекламы происходила бесконечно, без дополнительных активаций со стороны игрока.
Для объекта multi_manager обязательно нужно поставить флажок «Multithreaded», иначе multi_manager не сможет активировать сам себя.
| Multi_manager (этот объект по очереди запускает створки) |
Name: door_multi (имя мульти_менеджера)
door1 — 0.1 (запуск первой створки через 0.1 секунды)
door2 — 0.2 (запуск второй створки через 0.2 секунды)
door3 — 0.3 (запуск третьей створки через 0.3 секунды)
door4 — 0.4
door5 — 0.5
door6 — 0.6
door7 — 0.7
door8 — 0.8
door9 — 0.9
door10 — 1.0
door11 — 1.1
door12 — 1.2
door_multi — 20 (активация самого себя через 20 секунд)
Флаги:
Multithreaded: необходимо отметить этот флаг, чтобы мульти_менеджер мог активировать сам себя |
|
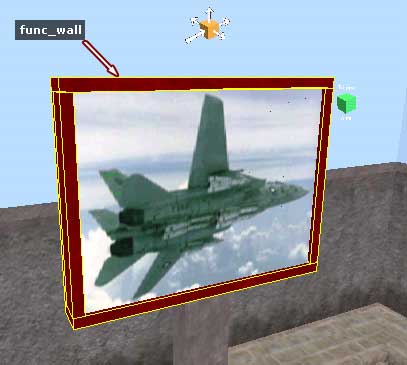
Если Вы планируете создать вокруг створок некое подобие рамы, то ее необходимо превратить в func_wall. Известно, что энтити-объекты пропускают свет, а это означает, что рекламные картинки на разных сторонах створок будут нормально освещены. В противном случае (когда рама вокруг щита сделана брашами) «внутренняя» реклама после компиляции получится затемненной, т.к. браши не пропускают свет.

Автоматический запуск в начале карты
Чтобы наша система смены рекламы заработала в самом начале игры, разместим на карте trigger_auto и в параметре «Target» укажем имя мульти_менеджера (т.е. door_multi). Время до активации («Delay before trigger») мы сделали равным 4 секундам, чтобы все объекты успели появится на карте, прежде чем trigger_auto начнет что-либо активировать.
Как правильно наносить текстуры на створки?
Тут есть определенная сложность, ведь когда одна рекламная картинка видна целиком, другая должна быть нанесена на несколько развернутых под углом створок. Можно, конечно, сначала нанести на одну сторону щита, составленную из 12 створок, первую картинку, затем развернуть каждую створку и нанести вторую картинку, но мы предлагаем другой способ, без разворота створок.
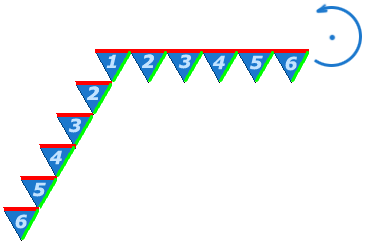
Ниже представлена схема (вид сверху) переноса створок для нанесения второй рекламной картинки. На схеме имеется всего 6 створок вместо 12, просто мы немного поленились нарисовать все 12 :)
Итак, смотрим на горизонтальные 6 створок. Это так называемое «начальное положение» рекламного щита. Красные стороны створок означают составленную в единое целое первую картинку. Синяя стрелка справа показывает, как вращаются створки при активации, т.е. против часовой стрелки.
Теперь представим, какие стороны створок необходимо закрасить, чтобы при повороте сложилась вторая картинка? Правильно — ярко-зеленые. Ярко-зеленые створки необходимо покрасить во вторую рекламную картинку.

Чтобы не вращать створки в редакторе с целью нанесения второй картинки, мы предлагаем временно пренести их, как показано на этой же схеме, но чуть ниже. Как только створки будут перенесены, наносим вторую картинку (см. рис. ниже), выделив все стороны створок, нажав флажок «Tread as one» и кнопку «Fit».

Возвращаем створки в исходное положение и наслаждаемся красивейшим эффектом смены рекламы :)
reklama.zip [24Кб] — в архиве карта-пример в форматах BSP и RMF.
Тэги: | |