| Добавил: root 2013-01-07 14:03:52 326 просмотров В этой статье мы расскажем о создании кнопок и вращающихся рычагов. Перед прочтением статьи рекомендуем ознакомится со следующими энтити-объектами:
1. Создание кнопок
В нескольких предыдущих статьях мы уже кратко рассказывали о созданни кнопок, остановимся на них более подробно.
Кнопки используюся в основном для открытия дверей, вызова лифта и для включения/выключения света. Изначально создается браш необходимой формы, затем он превращается в объект func_button. Давайте рассмотрим случай, когда нажатие на кнопку приводит к выключению света.
Где-нибудь на стене разместим браш с размерами 10х8х2 юнита (размеры довольно маленькие, т.к. это всего лишь выключатель). Закрасим этот браш с видимой стороны анимированной текстурой с длинным названием +0FIFTSSTCH4 (см. рис. ниже). Это хорошая текстура выключателя. Когда мы нажмем на кнопку, текстура сменится, и создастся впечатление, что выключатель нажат.

Превратим браш в объект func_button и выставим следующие свойства и флаги:
Targetted object — light1 (так будет называться источник света, который мы будем включать этой кнопкой);
Sounds — lightswitch (звук при нажатии на выключатель);
Delay before reset — 0 (время в секундах, в течении которого кнопка не работает после нажатия. В данном случае кнопку можно будет нажимать сколь угодно часто. Если поставить значение «-1», то кнопку можно будет использовать только один раз за раунд).
Флаги:
Don't move — если отмечено, то при нажатии кнопка не вдавливается в стену, а остается на месте. Очень полезный флаг, т.к. позволяет избежать необходимости выставления ряда дополнительных параметров (см. ниже);
Toggle — если отмечено, то кнопка будет оставаться в нажатом положении, пока ее снова не используют. В нашем случае, т.к. кнопка не двигается, этот флаг будет "удерживать" переключившуюся текстуру. В таком случае текстура будет меняться один раз при каждом нажатии
Теперь рассмотрим остальные возможные параметры кнопки.
Angle — направление, в котором двигается кнопка при нажатии, задается в градусах. Мы рекомендуем определять направление на виде сверху, т.к. это удобнее всего;
Speed — скорость, с которой кнопка будет вдавливаться в стену (если установлен флаг «Don't move», то этот параметр бесполезен);
Health — «жизни» кнопки. Если Вы хотите, чтобы кнопку можно было нажать выстрелом, то установите здесь значение больше 0, например, 1;
Delay before trigger — время в секундах, которое пройдет после нажатия на кнопку и активацией объекта, указанного в параметре «Targetted object». Например, если указать здесь значение 5, то свет включится только через 5 секунд после нажатия кнопки;
Lip — этим параметром можно изменить расстояние, на которое кнопка вдавливается в стену. По умолчанию кнопка нажимается на расстояние своей толщины, таким образом, она как бы скрывается в стене в нажатом положении. Если Lip положительный (Lip измеряется в юнитах), то кнопка «проедет» меньшее расстояние, а если отрицательный — большее.
Подробнее об определении Lip Вы можете прочитать в статье «Сдвигающиеся и вращающиеся двери».
Также у кнопок есть редко используемые флаги «Sparks» и «Touch Activates». Если отмечен первый, то из кнопки будут сыпать искры, если второй — то кнопка будет нажиматься от простого прикосновения игрока (не надо нажимать кнопку «Use»).
Со свойствами разобрались.
На тестовой карте мы разместили два объекта light с одинаковыми именами light1 (это имя мы вписали в параметр «Targetted object» кнопки). Также мы отметили у обеих лампочек флаг «Initially dark», чтобы в начале раунда они не горели.
2. Создание рычагов
Теперь рассмотрим создание вращающегося рычага. Помните рычаг в подземном туннеле на cs_militia, который выключает свет? Сейчас мы расскажем как сделать такой же. В нашем примере рычаг будет открывать дверь (объект func_door), которая ведет из комнаты на улицу.
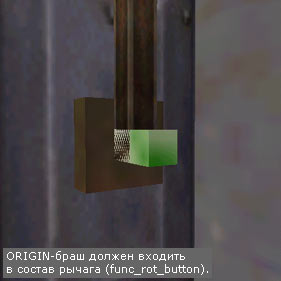
На рисунке ниже Вы можете видеть очень простой рычаг, состоящий всего из одного браша (вертикальная «палка»). Все остальные браши (большая коробка и небольшой браш на ее боковой стороне) сделаны для большей реалистичности. Так как рычаг в данном случае вращающийся объект, то для него необходимо определить ось вращения. Как Вы уже знаете, точка в пространстве, через которую проходит ось вращения определяется центром ORIGIN-браша.

На рисунке ниже видно как размещен ORIGIN-браш. Для наглядности мы удлиннили его вдоль оси вращения (это горизонтальная ось).

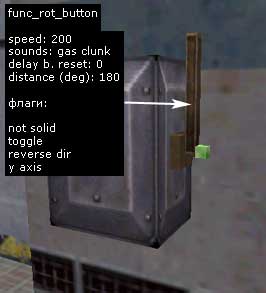
Теперь выделим «палку» и ORIGIN-браш и превратим их в func_rot_button. Затем выставим следующие свойства и флаги (относится к рычагу, используемому в нашей тестовой карте):
Targetted object — door1 (так будет называться дверь, которую будет открывать рычаг);
Speed — 200 (скорость вращения рычага, в данном случае довольно высокая);
Sounds — gus clunc (звук при нажатии на рычаг, есть несколько вариантов, выбирайте любой);
Delay before reset — 0 (время в секундах, в течении которого рычаг не работает после нажатия. В данном случае рычаг можно будет нажимать сколь угодно часто. Если поставить значение «-1», то рычаг можно будет использовать только один раз за раунд);
Distance (deg) — 180 (угол, на который повернется рычаг при движении. В нашем случае рычаг остановится в нижнем вертикальном положении).
Флаги:
Not Solid — желательно, чтобы Вы всегда отмечали этот флаг. Он делает рычаг нематериальным. Такой рычаг не задевает игроков при вращении и наооборот, игроки не мешают вращаться рычагу. Если рычаг довольно длинный и этот флаг не отмечен, то может возникнуть ситуация, когда рычаг будет задевать игрока, нажимающего его, и, соответственно, не будет вращаться;
Reverse Dir — этот флаг заставляет рычаг вращаться против часовой стрелки. Направление легко определить на виде сверху: если конец рычага перемещается справа налево в верхней позиции рычага, то это движение против часовой стрелки и наоборот. Флаг полезно отметить в том случае, когда рычаг при своем вращении проходит сквозь стену, чего по идее не должно быть;
Toggle — если отмечено, то рычаг после активации будет оставаться в нажатом положении, пока его снова не активируют;
Y Axis — в нашем примере ось вращения рычага на виде сверху проходит вертикально, следовательно это ось Y. Если ось на виде сверху проходит горизонтально, то следует отмечать флаг «X Axis». Естественно, если рычаг вращается вокруг оси Z, то никаких флагов отмечать не надо.
Рычаг готов. Остается лишь создать дверь с именем door1, чтобы проверить работу рычага.
Как всегда, если что-то для Вас осталось непонятным, Вы можете скачать карту-пример и разобраться во всем самостоятельно при помощи исходников.
buttons.zip [30Кб] — в архиве карта-пример в форматах BSP и RMF.
§ 13.1 Создание деревьев
§ 13.2 Создание прозрачных решеток и заборов
§ 13.3 Кнопки и вращающиеся рычаги
§ 13.4 Все о ящиках
Тэги: | |